- FileUpload control clears itself. Browse other questions tagged asp.net file-upload controls postback or ask your own question. 9 years, 6 months ago. 13,768 times. 2 years, 6 months ago. Get FileUpload value onchange in ASP.NET.
- May 01, 2008 Now on click of upload button, I am able to read the file but after the upload processing completes, the file name written in the text area of control is lost. Can you suggest any workaround by which we retain the file selected by user after the postback in the text area of File upload control.
I'm having some trouble with the FileUpload control and was wondering if I could get some help.
In my griview, i have Fileupload template field. But, problem is whenever my page get postback fileupload loses its content or selected file. Please give me solution for this Problem. FileUpload control loses its contents after PostBack. Problem is whenever my page get postback fileupload loses its content or selected file. Please give me.
On my page I have a FileUpload control, and a drop down list.
So the user browses to the file they want, and then select an option from the drop down (which enables some checkboxes that are also on the page for use, depending on what they select in the drop down). This causes the FileUpload control to become empty, and now the user must browse to the file they wanted again.
Is there anyway to prevent the FileUpload control from losing its contents during the PostBack?
skaffman7 Answers
Since you tried Relster's suggestion and it didn't work, Spencer is correct. Due to security concerns, it is impossible for anything but the browser to set the path in an <input type='file'/> element. The only solution is to restructure the flow so that the only postback is done when you want to submit the file, and do any other manipulation with client side scripting.
The reason you cannot set the path is because it would allow you to steal users' files. For example, if you hide the input, and have an innocent looking button for postback, you could set the default path of the file input to whatever you wanted to get access to, and the user would upload it without ever knowing what's going on.
So, if I understand correctly, the drop down has the autopostback property set to true and you're checking the value of the drop down to make default changes to the check boxes?

Instead try using client side scripting to do the trick.
Spencer RuportSpencer RuportI will most likely be using client side scripting to fix the issue.
However I've found an solution that makes use of ajax for those people who might be interested.
From the post by Jessica Cao, which also contains a code example:
'... you could use AJAX to make asynchronous postback to the server, make the partial page which contains the DropDownList to postback, and the page contains the FileUpload control won't postback, so the FileUpload will maintain the FilePath.'
This method requires the use of System.Web.Extensions.dll, and as a result the .Net 3.5 Framework.
Denis SadowskiDenis SadowskiWhenever there's a postback you have to check whether there was also a file coming from the client and save it. You won't be able to re-fill the input box on the client though. I suggest you better hide file upload control (unless you allow multiple file upload) and display filename with check mark beside it. Similar to GMail when you upload files to your email message.
Reasons are security concerns as other pointed out.
I'd also disable any auto postbacks because a drop down change may seem to last an eternity to the client if the upload file size is sufficiently large.
 Robert KoritnikRobert Koritnik
Robert KoritnikRobert KoritnikYou can't do this. A simple Solution is to move to Ajax file Control.
Cosmin PirvuI wrapped my autopostback controls inside an asp:updatepanel and that took care of it except for validation failure.
MaslowMaslowThe simple solution for preventing file loss from uploadcontrol while postback is to put uploadcontrol outside the updatepanel control on a .aspx page.
eg.
Mauricio Gracia GutierrezNot the answer you're looking for? Browse other questions tagged asp.netfile-uploadcontrolspostback or ask your own question.
Mvc Upload File Example
I'm having a FileUpload control on a aspx page inside a UpdatePanel with a button on click of which I want to set a label with the filename of the selected file.
Here is the code I have:
C# File Upload Mvc
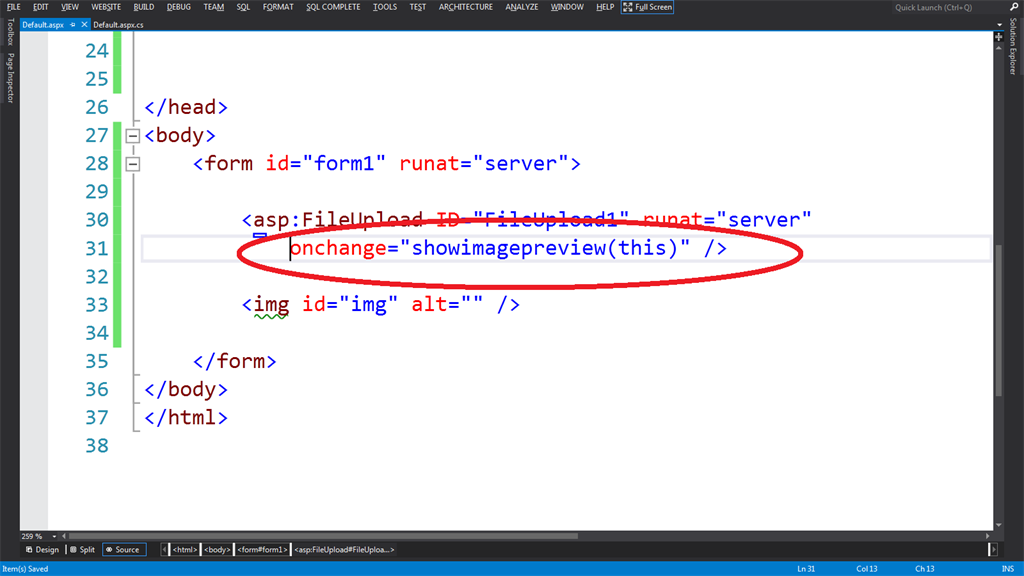
ASPX PAGE:
Code Behind:
Every time I hit the button, I'm getting an empty string. What am I missing?
Also, when I do this without UpdatePanel it works fine.
Comments/help appreciated.
ManishManish
1 Answer
The FileUpload control is not supported with ASP.NET AJAX and Asynchronous Postbacks. They require a full postback due to the nature of how a file upload works (multipart form data).
Asp Net Mvc Image Upload
The following question should have useful answers: FileUpload control inside an UpdatePanel without refreshing the whole page?
Comments are closed.